最近在做项目调试时遇到一个问题,Google Chrome浏览器报错blocked:mixed content,如图:

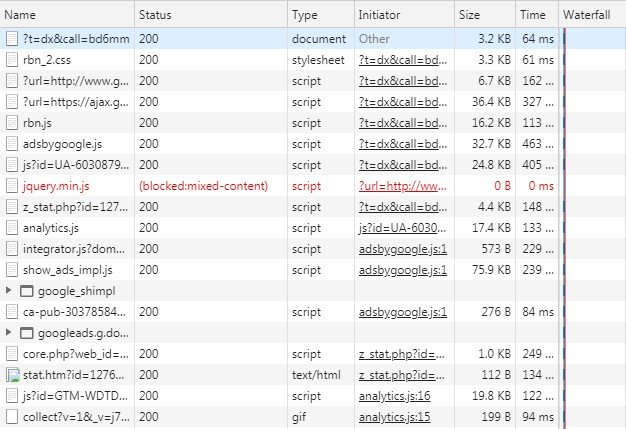
那么,这个问题是如何出现的呢?经过Google,发现原来是当前的“https://”页面中调用了外部的“http://”,如下图:

如何解决这个问题?
1、把代码中所有调用站外链接的方式更换为"https://"
2、在页面的<head>标签内添加入以下代码,意思是将http的不安全请求升级为https。
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
3、相对协议"//",前提是网站要同时支持http和https两种协议,调用时可以自动切换。如下
<script stype="text/javascript" src="//bd6mm.cn/js/jquery-2.1.1.min.js"></script>
