08/08/2023 更新:
1、撤销所有授权限制;
2、FT8界面及系统信息的汉化;
3、正体中文的部分译文校正,另,由于简体中文字库丢失,不再适配简体中文版固件;
4、业余80米波段的本地化适配;
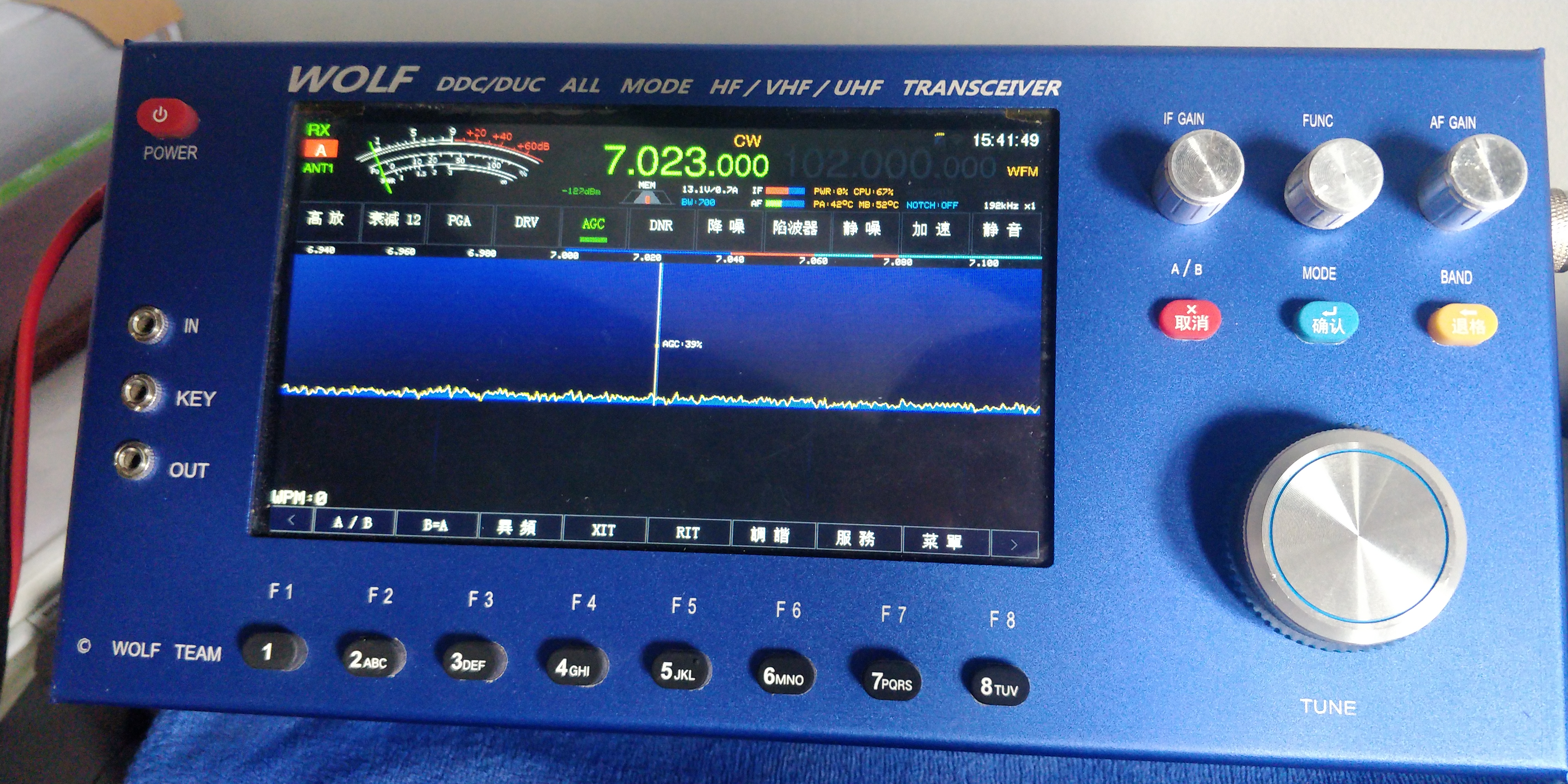
阅读之前先了解一下“狼”
中文计划
“狼”的设置菜单很多,大项就将近15个,每个大项里的的小项也很多。为了方便不熟悉英文的火腿设置,我于去年国庆节前后翻译了一版《狼收发信机中文参照》,后又于今年8.0版本固件发布后,翻译了一版《Wolf 8.0 中文菜单》。两版中文参照出来后,有很多火腿还是在设置上犯迷糊,导致“狼”不能稳定工作。最终,我决定利用现有技术,再结合实际情况对“狼”做一些显示改进。
»阅读全文 (view all)